# サンプルマップ
「マップをつくる」モードの初回起動時には「サンプルマップのコピー」機能を利用できます。 マップをつくるには、最低限「素材画像を登録」し、 「アニメーションを作成」し、 「パーツを設置」し...と いろいろな工程が必要なので、はじめはとっつきにくいかもしれません。
サンプルマップをコピーし、いろいろさわってみることで手軽にマップ制作を体験することができます。
編集したサンプルマップの公開
編集したサンプルマップは公開できます。自由に改変してください。
注意
サンプルマップに必要な素材画像がコピーされますが、みんなでつくるダンジョンのマップ作成以外では利用できません。改変や再頒布などは禁止です。
# サンプルマップをコピー
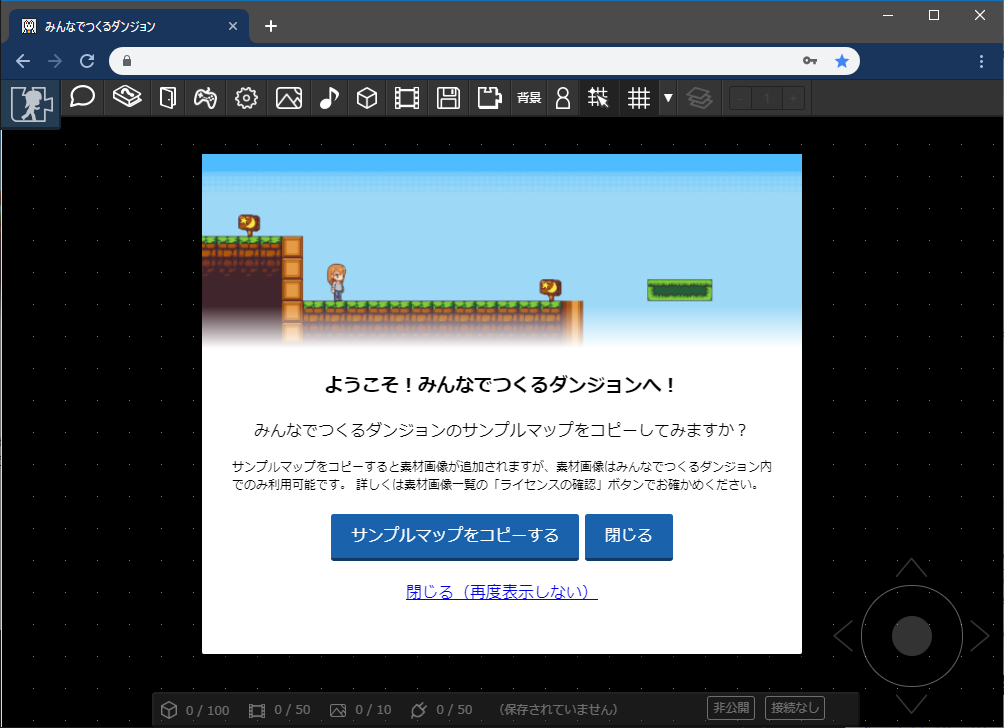
 はじめて「マップをつくる」モードにすると、上記のようなウインドウが表示されます。「サンプルマップをコピーする」ボタンを押すとコピーが完了します
はじめて「マップをつくる」モードにすると、上記のようなウインドウが表示されます。「サンプルマップをコピーする」ボタンを押すとコピーが完了します
# マップを読み込む
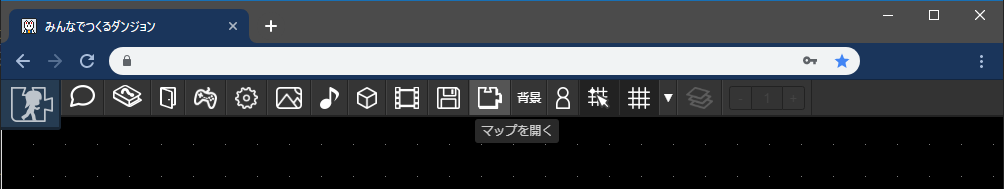
 コピーしたマップは「マップを開く」ボタンから開くことができます。
コピーしたマップは「マップを開く」ボタンから開くことができます。
# 実行してみる
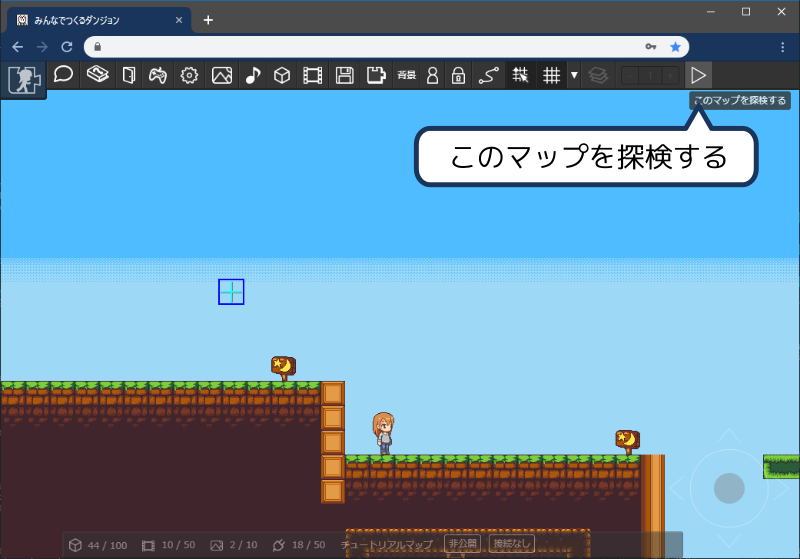
 マップをひらいたらとりあえず実行してみましょう。以下のキーをつかってマップを探検します。
マップをひらいたらとりあえず実行してみましょう。以下のキーをつかってマップを探検します。
| キー | 機能 |
|---|---|
| 十字キー | 上下左右に移動します。はしごと重なっているときには上キーがつかえます |
| z | ジャンプ |
| x | 選択(看板を読んだり、キャラに話しかけたり) |
スマホであそぶとき
スマホでも「公開済みマップ」ならあそべます。(iOS系デバイスでは動作しない不具合があります。現在修正中) 例: https://dungeon.garakuta-toolbox.com/maps/11 (opens new window)
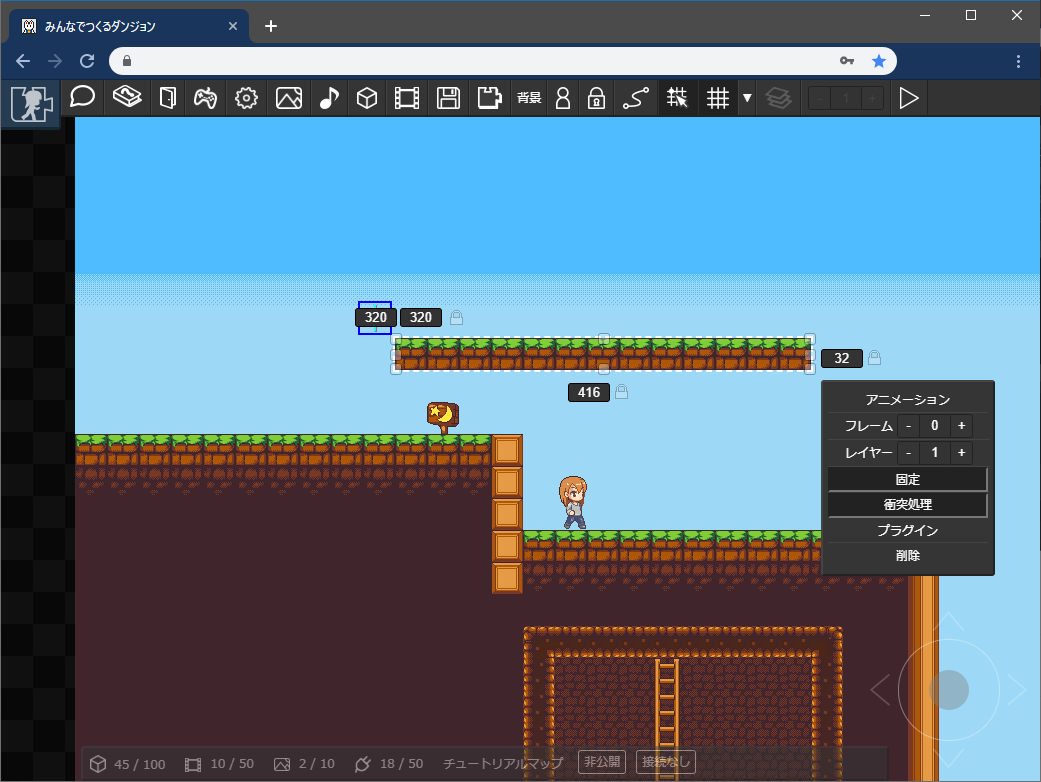
# パーツのアニメーションをさわってみる
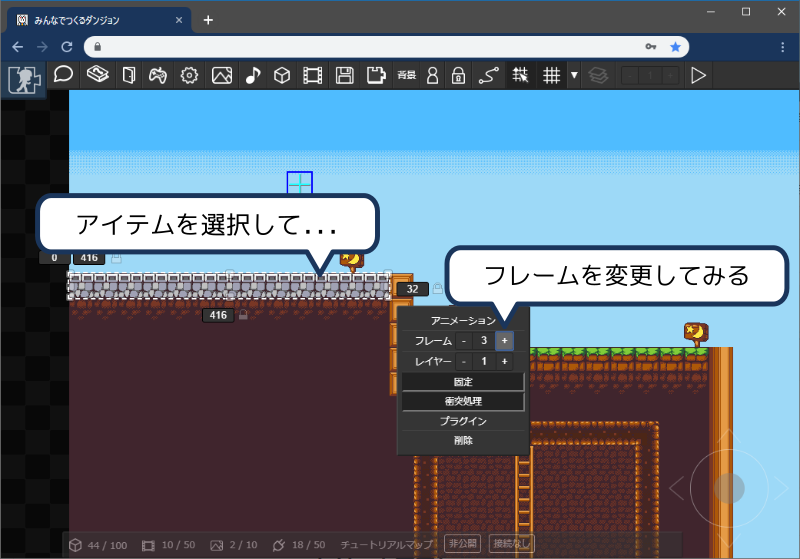
 パーツのアニメーションを変更してみましょう。マップ上のパーツを選択して、フレームを変更すると、絵柄がかわります。
このアニメーションの中身を確認してみます。
パーツのアニメーションを変更してみましょう。マップ上のパーツを選択して、フレームを変更すると、絵柄がかわります。
このアニメーションの中身を確認してみます。
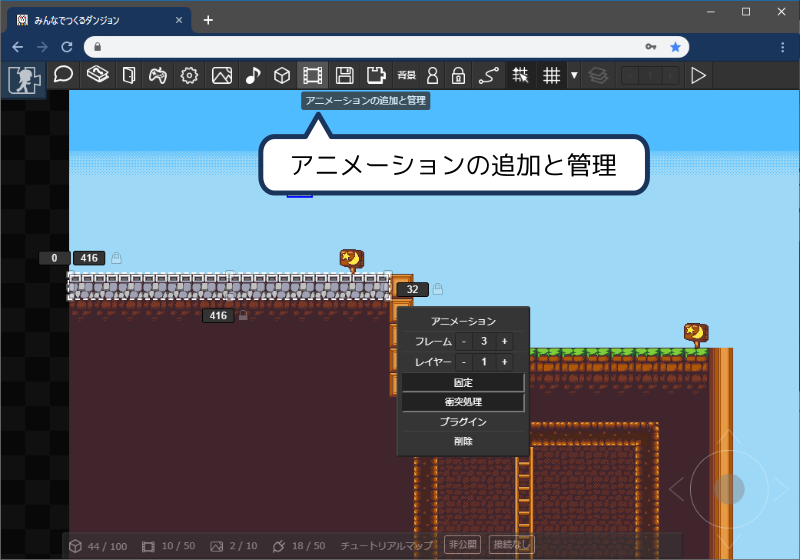
「アニメーションの追加と管理」からアニメーションを確認できます。

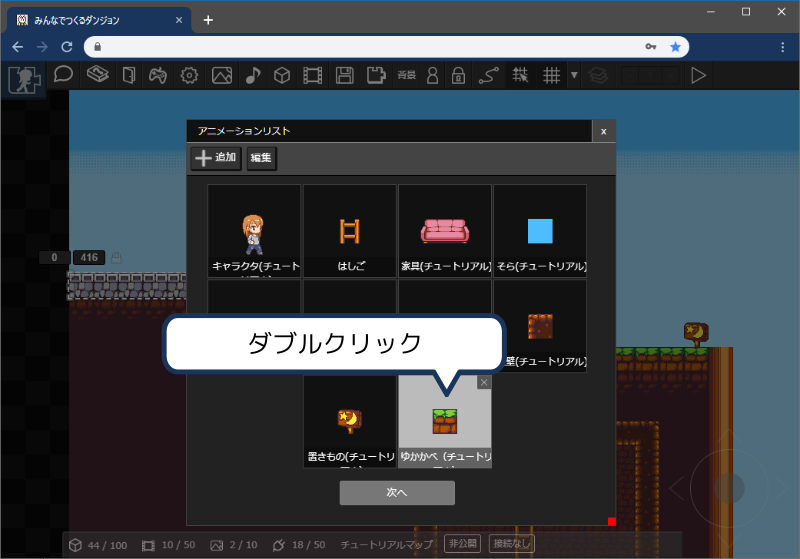
アニメーションをダブルクリックします。

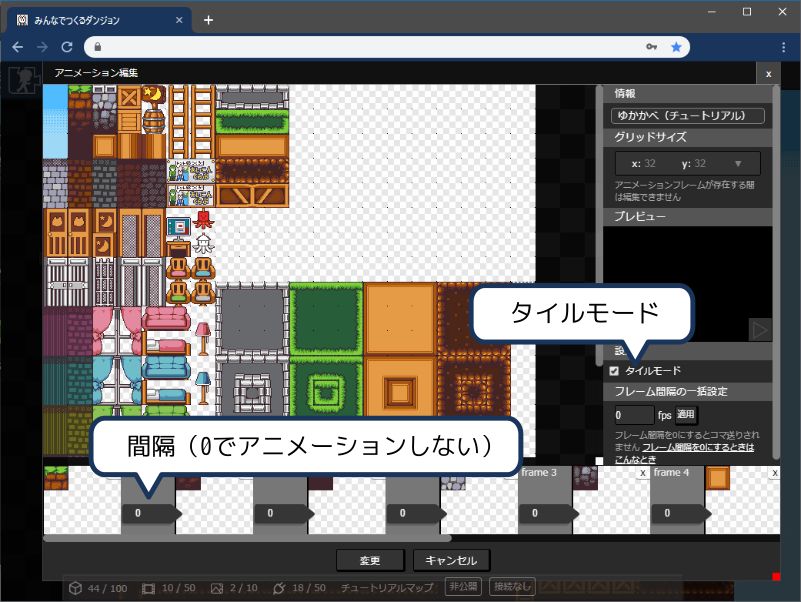
編集画面をみてみると、1枚の画像からいろいろなコマが登録されている様子がわかります。

このアニメーションには「タイルモード」が設定されているので、パーツの大きさを変えると画像が並べて表示されます。
また、フレームの間隔が0に設定されています。0のときはコマ送りしないので、先ほどのようにフレームを変更して絵柄を変えることができるようになります。
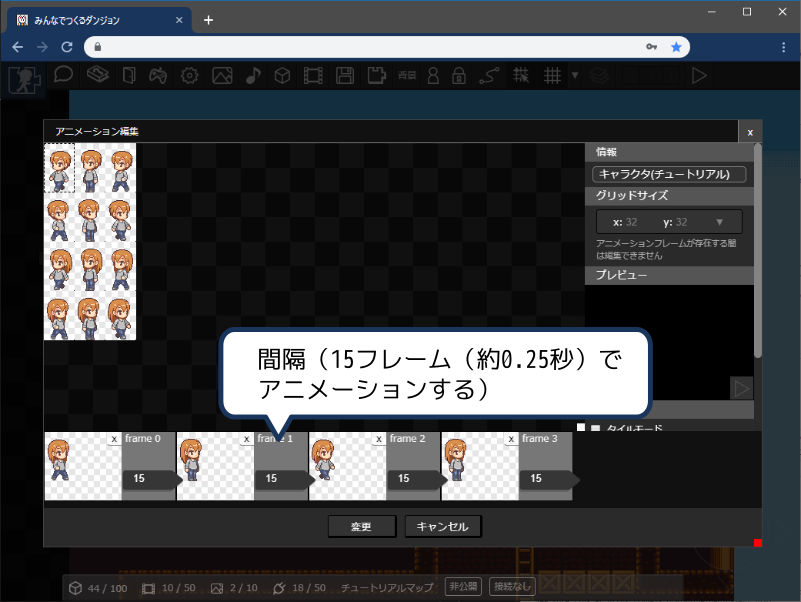
フレームの間隔を1以上に設定すると、設定したフレーム間隔でコマ送りします。1秒間に60フレームくらい実行されるので、以下の画像の場合はおよそ0.25秒ごとに フレームが切り替わります。

# パーツをコピー・ペーストしてみる

パーツを選択した状態で Ctrl+C を押すとコピーできます。また Ctrl+V を押すと貼り付けできます。足場を増やしたりしてあそんでみましょう。
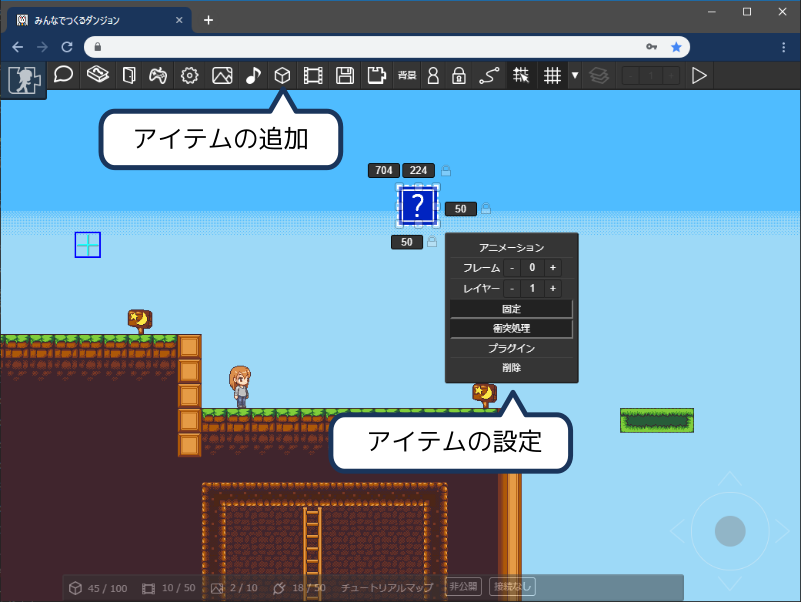
# パーツを配置してみる

壁や床、看板などすべてのものは「パーツ」で構成されています。「パーツの追加」でパーツを配置し、「パーツの設定」メニューで設定していきます。
| 項目 | 機能 |
|---|---|
| アニメーション | アニメーションを設定します |
| フレーム | 初期アニメーションフレームを設定します |
| レイヤー | レイヤーを変更します |
| 固定 | パーツが重力で落下しないようにします |
| 衝突処理 | パーツ同士がぶつかるようにします |
| プラグイン | パーツにプラグインを設定すると、パーツに機能をつけることができます。 |
| 削除 | パーツを削除します |
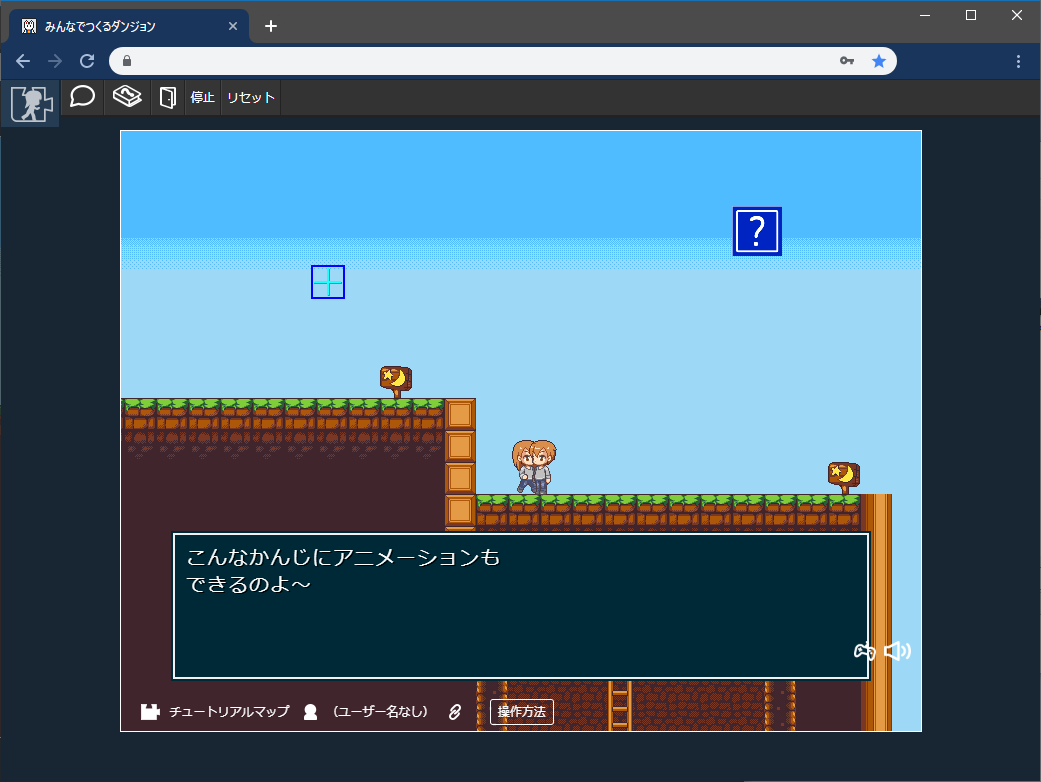
# セリフを変更してみる

このマップを探検してみるとわかりますが、キャラクターに話しかけたり、看板の文字が読めたりします。 パーツに「プラグイン」を適用することでメッセージを表示したり、パーツを動かしたりすることができます。
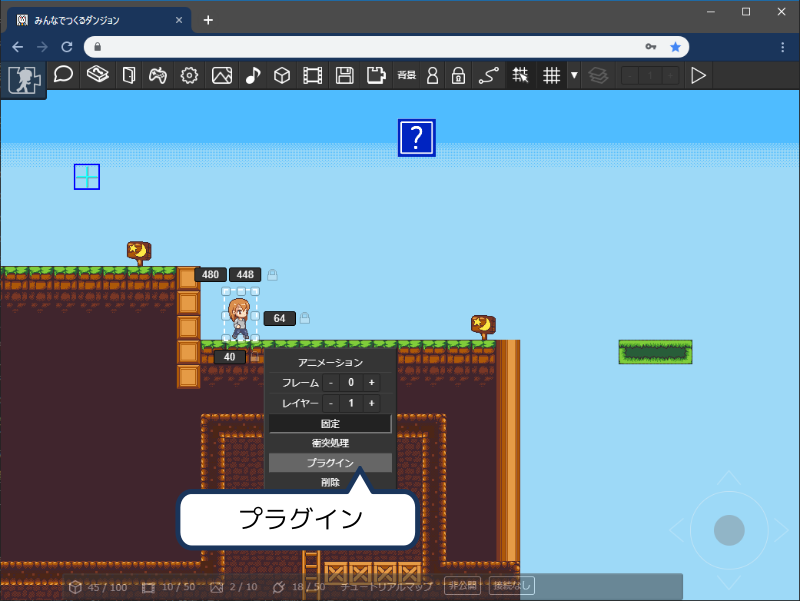
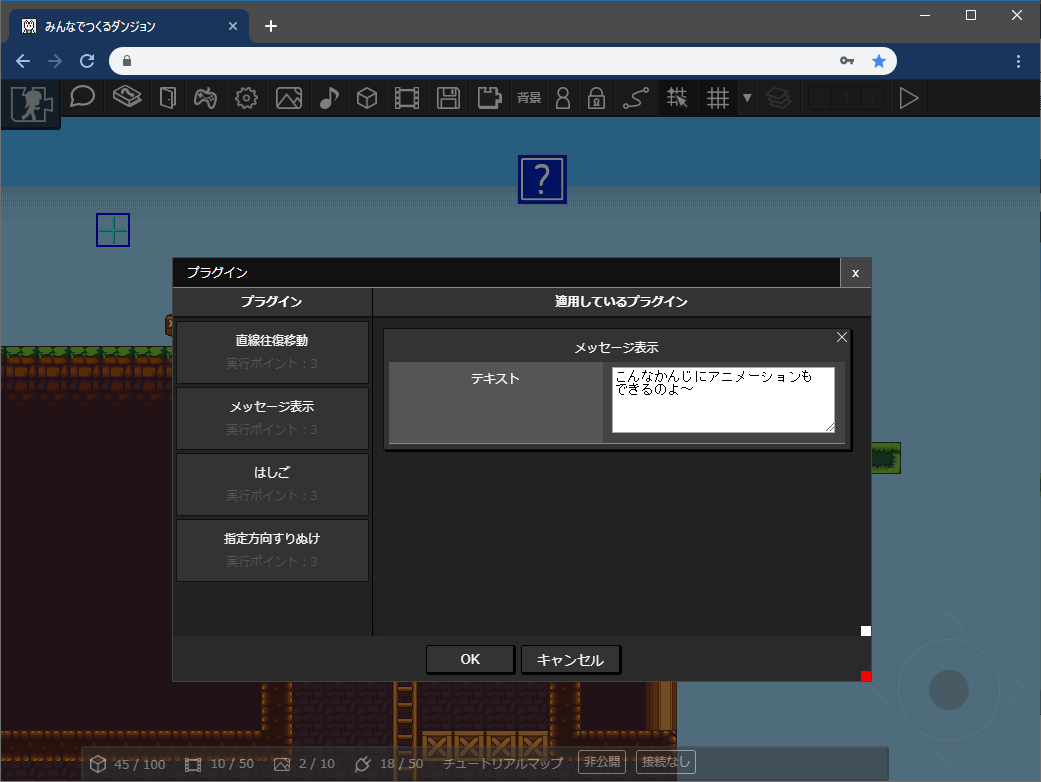
 パーツを選択して「プラグイン」を押してみます。
パーツを選択して「プラグイン」を押してみます。
 このパーツには「メッセージ表示」プラグインが適用されています。「メッセージ表示」の「テキスト」を変えると、キャラクターが話すセリフを変更できます。
プラグインは「プラグイン」リストから追加したいものを選択すると追加できます。
このパーツには「メッセージ表示」プラグインが適用されています。「メッセージ表示」の「テキスト」を変えると、キャラクターが話すセリフを変更できます。
プラグインは「プラグイン」リストから追加したいものを選択すると追加できます。
ひとつのマップに追加できるプラグインには上限があります。マップ内のパーツに適用されている「実行ポイント」が50以内であることが条件です。 くわしくは、「追加できるプラグイン数の上限」を参照してください。